How To Avoid The Top 10 Business Limiting Website Customer Experience Mistakes Made By Black Lawyers and Black-Owned Law Firms #6 Using Site Wide Rather Than Page Centric UX Patterns
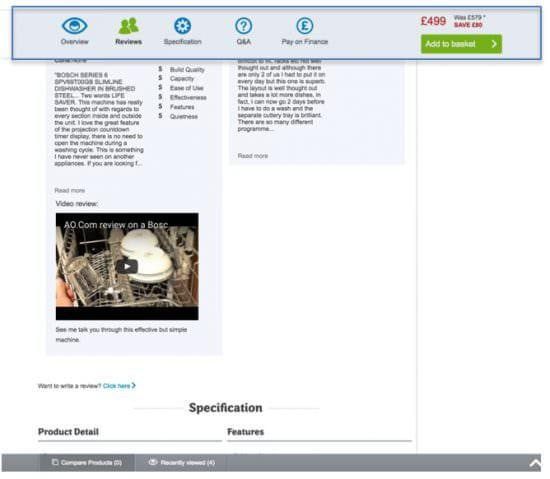
AO navigation geared to add to basket on product page.
It’s important to consider contextual relevance in UX design, ensuring that content components are designed appropriate to the context of their use i.e. where are they being used in the user journey and what is most helpful to the customer?
STRATEGY RECOMMENDATION: Ensure you design use cases
Before applying a new UX pattern to your website, review which pages it’s applicable to and do the following
- Create a use case model for each page – how will users want to use this pattern on each page?
- Compare the use cases to your default version – does it satisfy all pages?
- Where there is a gap between the default UX and the page level requirement, adapt the design to align
- Ensure tracking is in place to measure customer behaviour and then compare performance across each page type.